Kelime anlamı olarak backbone omurga, bel kemiği gibi anlamlara geliyor.
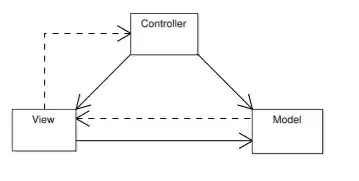
Backbone single-page uygulamalar yapabileceğimiz küçük/hafif bir javascript frameworkudur. MVC (Model-View-Controller) design pattern merkezlidir. Uygulamaların standalone yapıdan çıkıp çok kullanıcılı sistemlere geçmesi ile yazılımın geliştirilmesini kolaylaştırmak adına frameworkler ortaya çıktı. JS için Backbone ve birkaç daha alternatif var. Dom manipulasyonun zor oluşu, event handling mekanizmasının bazı noktalarda eksikliği ve spagetti kodlar bu frameworkların ortaya çıkmasındaki sebeplerden birkaçı. JS kodunuzu spagetti kod olmaktan çıkarıp düzenleme yapılabilecek bir yapıya geçirir. Aslında MVC yerine MV de diyebiliriz Backbone için. Çünkü Backbone, Controller kullanmanız için sizi zorlamaz. Uygulamalar kendi kodlarını Controller gibi de kullanabilir. RESTful entegrasyonu ile database işlemleri kolayca yapılabilmektedir.

1 – Model
Her uygulama kendi içerisinde kullandığı dataları düzenlemek isteyecektir. Birbiri ile ilişkili datalar belli bir model olarak kullanılır. Veriyi soyutlamak , gerçek hayattaki nesneler gibi düşünmek işlerimizi kolaylaştırmaktadır. Backbone, kendi modellerini oluşturmanızı ve yönetmenizi sağlar. Backbone, default olarak modelleri persist der. Default olarak localStorage üzerinde modeller persist edilir. Ek olarak RESTful entegrasyonu ile server üzerinde de persist edebiliriz. Model üzerinde validasyon kontrolllerini de gerçekleştirebiliriz. Bir modelin, persist edilmeden önce doğruluğu belirlenmelidir.

2 – Collections
Modellerimi gruplamaya yarar. Ekleme/Çıkarma/Güncelleme/Bulma , sıralama, event handling, REST ile save etme/fetch etme gibi özellikleri vardır. PersonCollection, Backbone Collection sınıfını extend eder. Collection içerisinde add, remove, update gibi işlemler yapılabildiği gibi bu olayların dinlenmesi de gerçekleştirilebilinir.

3 – View
Javascript uygulamarında önemli bir problem olarak ortaya çıkmakta. UI elementleri değişen dataya göre handle etmek zor olmakta. Backbone, views ile html elementlerini soyutlar. Html üzerinde observers(gözlemleyici) rolü üstlenerek eklenen/silinen/değişen data’ya göre kendini data’ya göre yeniden render eder.

4 – Routers
Single page web application yazmak istiyorsak routers çok faydalı olucaktır. Eğer url, render olunacak view/views ‘ı belirleyecekse routers faydalıdır. Routers, request olunan url’e bakarak requeste özel codeları çalıştıracaktır ve belli view’ı render ederek kullanıcıya sunacaktır. Bir Routers tanımlayacak isek eğer en az bir tane route(rota, yön vs.) ve bunun map(eşleme) fonksiyonu routers da olmalıdır.